ASP.NET출력캐싱(outputcaching)-C#,ASP.NET강좌
꽁스짱
ASP.NET
0
1810
2021.02.17 02:04
ASP.NET출력캐싱(outputcaching)-C#,ASP.NET강좌
n출력캐싱(Putput Caching) : 요청(Request)에 의해 생성된 동적인
응답(Response)을 모두 캐싱 한다.
n출력 캐싱은 전체 페이지의 내용을 캐싱 할 때 유용 하다.
엑세스가 심한 사이트에서는 캐싱이 1분정도의 단위로 자주 일어 난다.
출력 캐싱에 위한 페이지 캐싱을 사용 하면 그 페이지에 대한 후속 요청은 그것을
수행하는 코드의 수행 없이 출력 페이지에 제공 된다.
n오라클 데이터베이스의 EMP 테이블에 OleDbDataAdapter로 질의 하고
데이터 셋을 통해 페이지에 캐싱 한 후 10초 마다 MyData Control에 다시
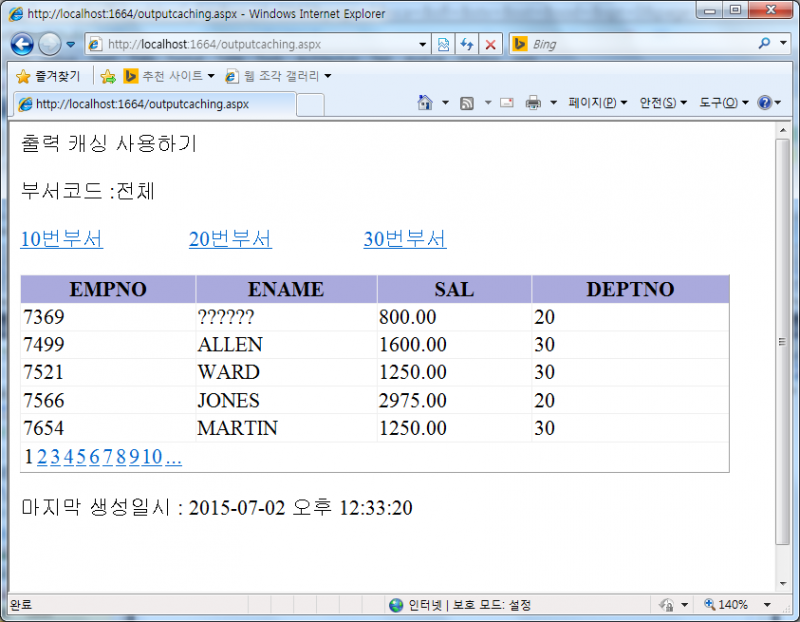
표시하면서 시간을 기록하게 하는 예제를 작성 해 보도록 하자.
nDataGrid에서 페이지 나누는 기능도 확인하자.
데이터 그리드 속성 중 AllowPaging을 “true”로 하자.
---------------------------------
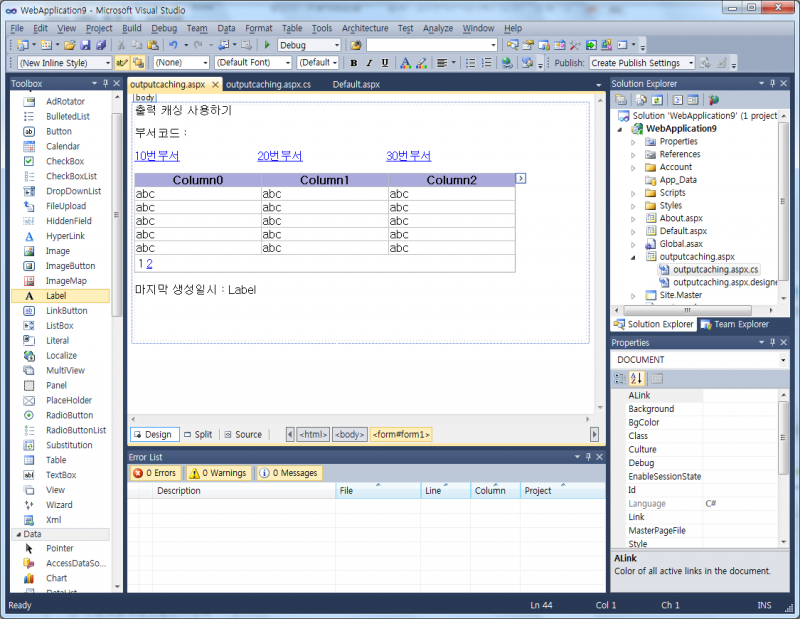
outputcaching.aspx
---------------------------------
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="outputcaching.aspx.cs" Inherits="WebApplication9.outputcashing" %>
<%@ OutputCache Duration="10" VaryByParam="deptno" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" Text="출력 캐싱 사용하기"></asp:Label>
<br />
<br />
부서코드 :<%= (Request["deptno"] == null) ? "전체" : Request["deptno"] %>
<br />
<br />
<asp:LinkButton ID="LinkButton1" runat="server"
PostBackUrl="outputcaching.aspx?deptno=10">10번부서</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server"
PostBackUrl="outputcaching.aspx?deptno=20">20번부서</asp:LinkButton>
<asp:LinkButton ID="LinkButton3" runat="server"
PostBackUrl="outputcaching.aspx?deptno=30">30번부서</asp:LinkButton>
<br />
<br />
<asp:GridView ID="MyDataGrid" runat="server" AllowPaging="True"
Font-Size="Medium" onpageindexchanging="MyDataGrid_PageIndexChanging"
PageSize="5" Width="536px">
<HeaderStyle BackColor="#AAAADD" />
</asp:GridView>
<br />
마지막 생성일시 :
<asp:Label ID="TimeMsg" runat="server" Text="Label"></asp:Label>
<br />
<br />
<br />
<br />
<br />
</form>
</body>
</html>
---------------------------------
outputcaching.aspx.cs
---------------------------------
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.OleDb;
using System.Data;
namespace WebApplication9
{
public partial class outputcashing : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Bind();
}
}
void Bind()
{
String selectCmd;
String deptno = Request["deptno"];
if (deptno == null)
{
selectCmd = "select empno, ename, sal, deptno from emp";
}
else
{
selectCmd = "select empno, ename, sal, deptno from emp where deptno = " + deptno;
}
string conStr = "Provider=MSDAORA;data source=ONJ;User ID=scott;Password=tiger";
OleDbConnection myConnection = new OleDbConnection(conStr);
OleDbDataAdapter adapter = new OleDbDataAdapter(selectCmd, myConnection);
DataSet ds = new DataSet(); adapter.Fill(ds);
MyDataGrid.DataSource = new DataView(ds.Tables[0]);
MyDataGrid.DataBind();
TimeMsg.Text = DateTime.Now.ToString("G");
}
protected void MyDataGrid_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
MyDataGrid.PageIndex = e.NewPageIndex;
Bind();
}
}
}