[ASP.NET강좌]DataList를 이용하여 오라클 EMP 테이블 리스트보기, ADO.NET
꽁스짱
ASP.NET
0
1770
2021.02.17 01:55
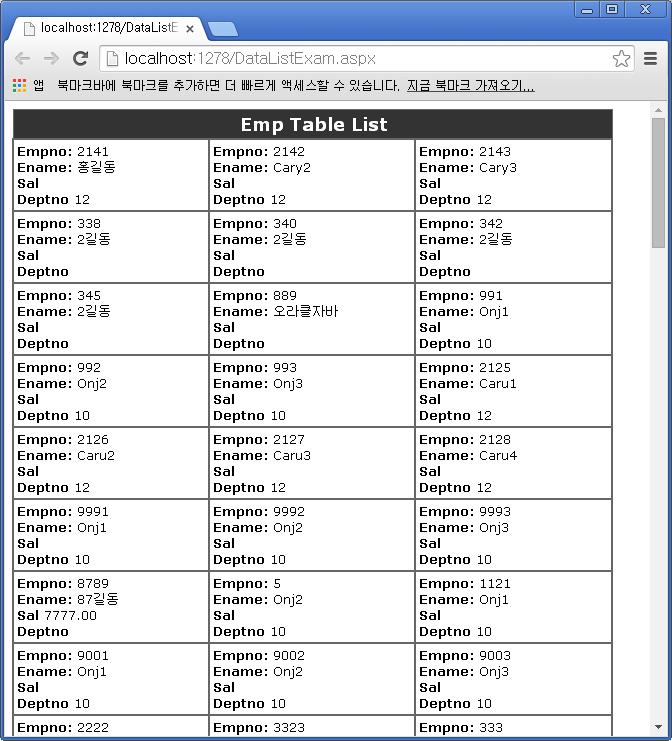
[ASP.NET강좌]DataList를 이용하여 오라클 EMP 테이블 리스트보기, ADO.NET
1. DataListExam.aspx
<%@ Page Language="C#" AutoEventWireup="True" Inherits="WebApplication3.DataListExam" Codebehind="DataListExam.aspx.cs" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" BackColor="Gray" BorderColor="#666666"
BorderStyle="None" BorderWidth="2px" CellPadding="3" CellSpacing="2" Font-Names="Verdana"
Font-Size="Small" GridLines="Both" RepeatColumns="3" RepeatDirection="Horizontal"
Width="600px">
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#333333" Font-Bold="True" Font-Size="Large" ForeColor="White"
HorizontalAlign="Center" VerticalAlign="Middle" />
<HeaderTemplate>
Emp Table List</HeaderTemplate>
<ItemStyle BackColor="White" ForeColor="Black" BorderWidth="2px" />
<ItemTemplate>
<b>Empno:</b>
<asp:Label ID="lblEmpno" runat="server" Text='<%# Eval("empno") %>'></asp:Label>
<br />
<b>Ename:</b>
<asp:Label ID="lblEname" runat="server" Text='<%# Eval("ename") %>'></asp:Label>
<br />
<b>Sal</b>
<asp:Label ID="lblSal" runat="server" Text=' <%# Eval("sal") %>'></asp:Label>
<br />
<b>Deptno</b>
<asp:Label ID="lblDeptno" runat="server" Text='<%# Eval("deptno") %>'></asp:Label>
<br />
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
2. DataListExam.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
namespace WebApplication3
{
public partial class DataListExam : System.Web.UI.Page
{
OleDbConnection conn =
new OleDbConnection("Provider=MSDAORA;data source=onj;user id=scott;password=tiger");
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
protected void BindData()
{
DataSet ds = new DataSet();
DataTable FromTable = new DataTable();
conn.Open();
string cmdstr = "Select * from emp";
OleDbCommand cmd = new OleDbCommand(cmdstr, conn);
OleDbDataAdapter adp = new OleDbDataAdapter(cmd);
adp.Fill(ds);
DataList1.DataSource = ds.Tables[0];
DataList1.DataBind();
}
}
}